Build interactive experiences in minutes.

Like many solutions, it began with a problem: Building interactive content is often cumbersome, lacking in focus, and can be quite expensive, particularly if you require CRM/MAP integrations or custom development.
Equipped with first-hand knowledge in the space, I made it my mission to build a SaaS platform that was streamlined, easy to use, and customizable.

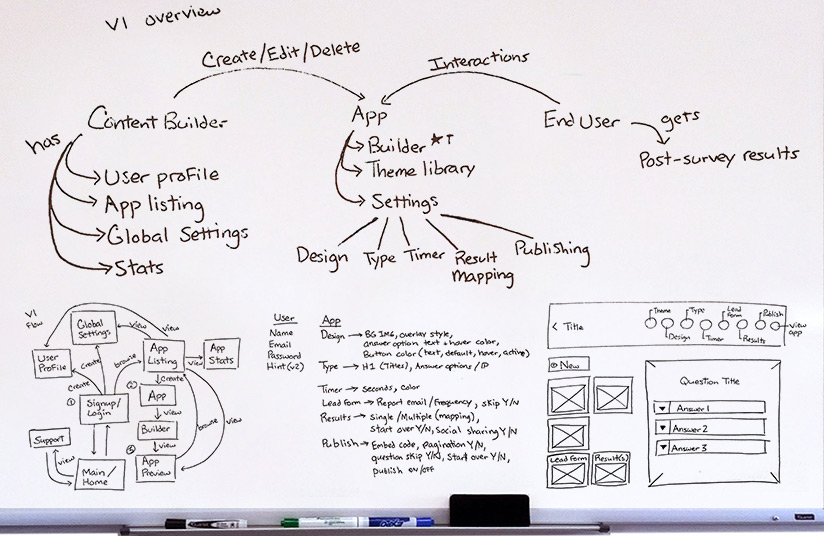
The development process began with user stories, system maps, and flow diagrams. I primairly focused on 2 key groups: content builders and end users, who each informed a unique set of requirements. As smaller funtional components were introduced, these efforts became increasingly granular.

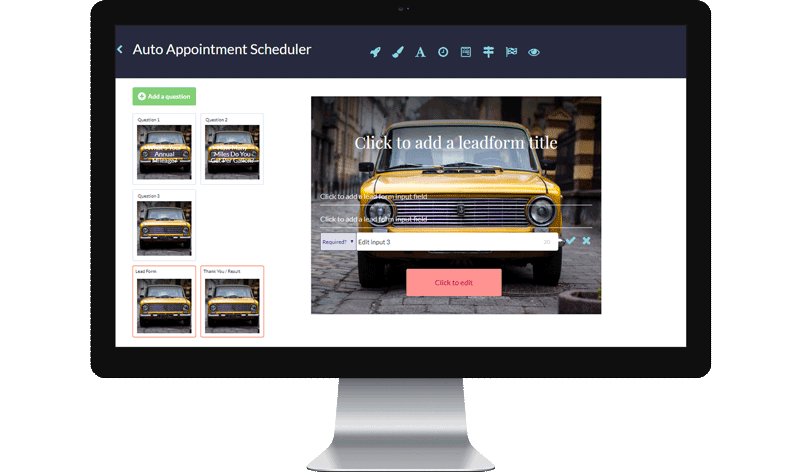
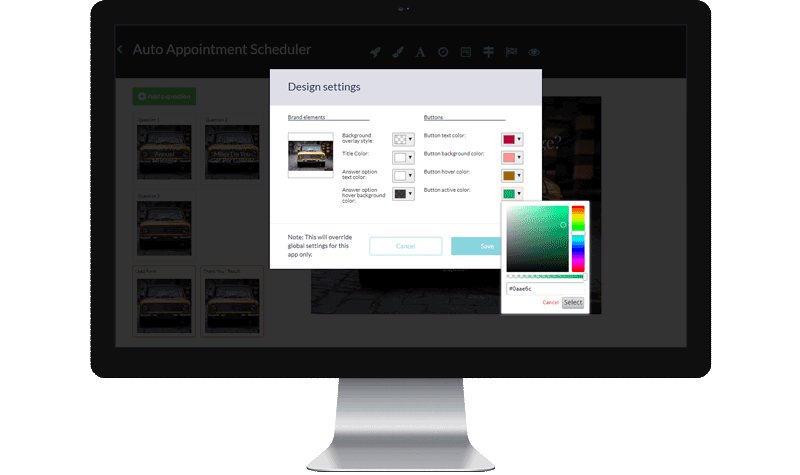
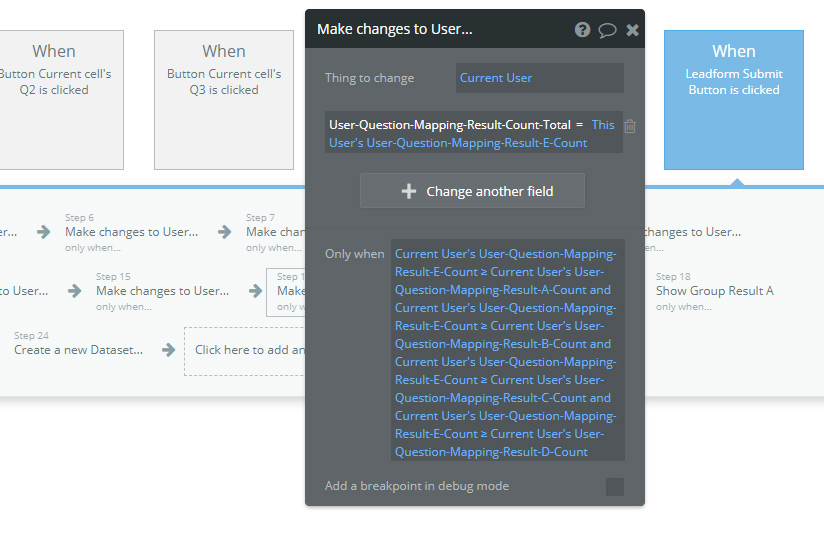
Once basic requirements were formulated, I began the long path of design and development. From sketching wireframes to crafting functional prototypes, I worked page by page, organizing components atomically and building workflows through visual programming. Between several iterations and refinements, I performed a number of live tests, continuously ensuring components functioned as intended.

Built-in result mapping, or matching answer options to their most relevant results, required a fairly complex pass to ensure two results were never of equal value. This gives content builders the ability to create Buzzfeed-style assessments, like "Which Disney Princess Are You?" This can also be used to direct users to product solutions based on certain criteria.
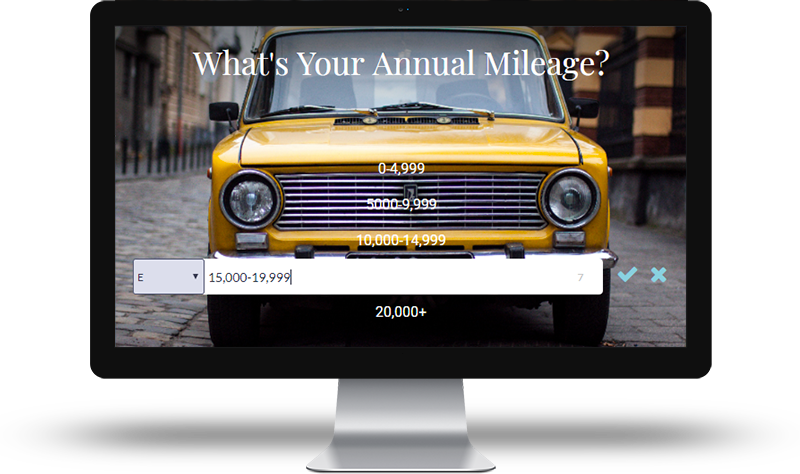
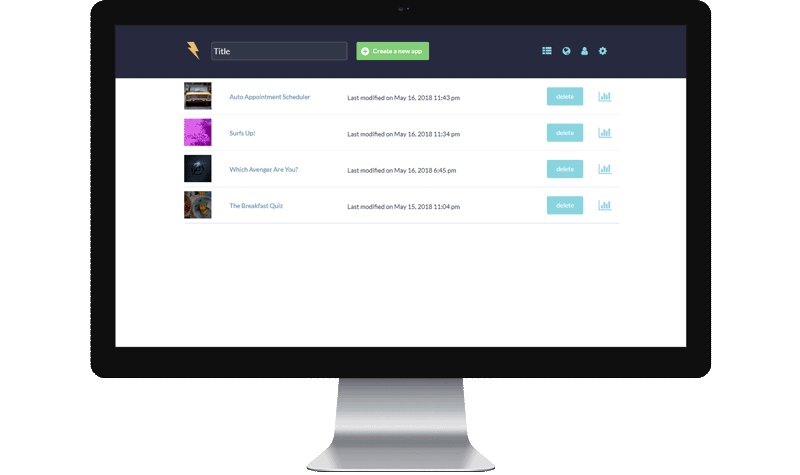
So where is the project today? Currently I'm building workflows around reporting, finalizing brand assets, and developing a homepage. Check out my Avengers quiz below, or view a responsive landing page here to interact with a live app made with my product!